CSS transitions在Nuxt.js的中概述
CSS transitions是一种动画技术,可以通过在状态变化之间创建平稳的视觉连续性来增强用户体验。 良好的过渡几乎不明显。在此本文中,我将演示如何在Nuxt.js中创建令人惊讶的transitions

介绍
好动画是不可见的。 你不应该注意到你正在看动画。 - Pasquale D'Silva
CSS transitions是一种动画技术,可以通过在状态变化之间创建平稳的视觉连续性来增强用户体验。 良好的过渡几乎不明显,而设计的transitions不好可能会在您的体验中创造可见的障碍或janky体验。
在此本文中,我将演示如何在Nuxt.js中创建令人惊讶的transitions,从如何在构建应用程序中使用nuxt.js工作。 请注意,您应该熟悉 vue.js 以便能够与本教程一起进行。
CSS transitions是什么?
当CSS属性在一段时间内从一个值变为另一个值时,发生CSS transitions。 例如,如果我们想将元素的颜色从红色变为白色,我们可以使用transitions从一个颜色转换为另一个颜色。
因为transitions旨在是渐变而不突然,他们可以帮助创造更好的用户体验,提供视觉提示,维护上下文并提高用户参与。
在CSS中,使用transition属性来控制过渡,子属性如transition-duration , transition-timing-function,transition-delay transition-delay使我们能够向任何有效元素添加过渡效果。
transition大多数浏览器已经支持,尽管Internet Explorer和Safari存在一些次要问题。
nuxt.js 入门
nuxt.js是一个自由的,开源,基于Vue.js,node.js,webpack和babel的现代web应用程序框架。 Nuxt.js允许我们创建三种类型的应用程序,每个应用程序都具体取决于我们构建的目的:
- 静态页面
- 单页应用
- 服务器端渲染(SSR)应用程序
设置Nuxt.js应用
我们可以通过使用脚手架工具 - create-nuxt-app - 或从头开始创建Nuxt应用程序。 为了我们的目的,我将使用前者。
首先,请使用您的包管理器运行以下选项:
npx create-nuxt-app <project-name>
//or
yarn create nuxt-app <project-name>
//or
npm init nuxt-app <project-name>
请将<project-name>替换为你项目名称。
一旦安装完成,我们将介绍一系列问题,以帮助配置我们的开发应用程序,包括名称,Nuxt选项,UI框架,TypeScript,Linter,测试框架等。
这些问题的答案主要是个人偏好。 这就是我的配置对本文的样子:

完成后,我们将在终端中运行以下命令:
$ cd <project-name>
$ npm run dev
通过上述步骤完成,我们的应用程序应在 http://localhost:3000 上运行。 这就是我们所看到的:

使用Vue.js transition组件
nuxt.js使用Vue transition 组件,让我们在页面和路由之间创建惊人的过渡效果。
当Element或Vue组件进入或退出时,通过更新CSS值属性来创建transition。 Vue transition组件允许我们捕获在元素插入或移除之前,期间和之后的瞬间。
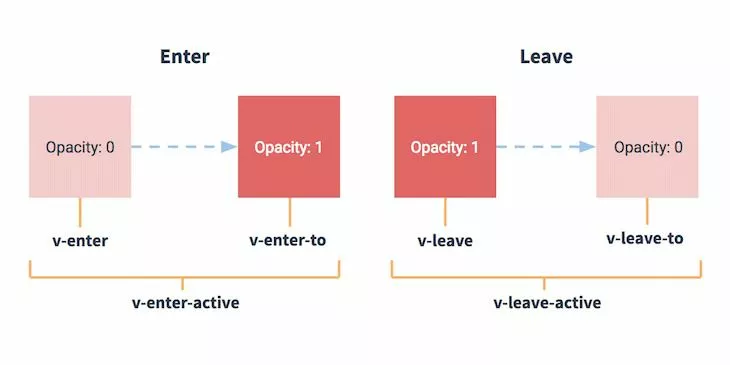
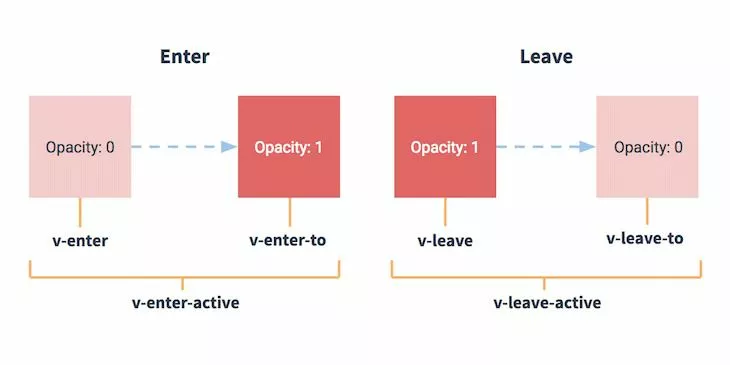
如下面的图像中所示,有三个class来捕获进入的过渡(v-enter,v-enter-to和v-enter-active),另外三个类以捕获离开过渡(v-leave,v-leave-to 和v-leave-active)。

注意:这些class的命名,v将用CSStransitionclass替换。 例如,fade类看起来像这样:fade-leave,fade-leave-to和fade-leave-active。
Nuxt.js中的transition
Nuxt中的页面过渡可以是全局的或应用于各个页面。 页面过渡是基于路由的,当我们使用nuxt-link导航到该页面时,我们可以在操作中看到它们。
全局页面transition
顾名思义,这些transition将从nuxt.config.js添加到Nuxt应用程序的所有页面中。 设置全局页面transition是一个两步的过程。
首先,我们必须定义transition并使其成为全局。 为此,我们必须在assets文件夹中创建一个全局CSS文件。 为了证明这点,我将使用一个非常简单的淡化过渡。
// /assets/css/main.css
.page-enter-active,
.page-leave-active {
transition: opacity 0.5s;
}
.page-enter,
.page-leave-active {
opacity: 0;
}
请注意,在此示例中,我使用page而不是fade。 这是因为page是默认的全局页面transition命名空间。
如果我们想覆盖默认命名空间并使用自己的命名空间,我们必须使用pageTransition属性来覆盖默认transition名称,如下所示:
// /nuxt.config.js
pageTransition: "fade"
一旦完成,我们现在可以使用以下代码:
// /assets/css/main.css
.fade-enter-active,
.fade-leave-active {
transition: opacity 0.5s;
}
.fade-enter,
.fade-leave-active {
opacity: 0;
}
在我们定义过渡后,我们必须在nuxt.config.js文件中包含CSS文件,因此应用程序的每页都可以使用它。 为此,我们将使用以下代码:
// /nuxt.config.js
css: [
'~/assets/css/main.css'
],
单个页面transition
对于单个页面转换,我们需要使用每个页面中的定义transition。 为此,我们将转到所需的页面并添加以下代码:
// /About.vue
export default {
transition: 'fade'
}
这很简单! 我们还可以使用object选项来定义我们的transition属性。
布局transition
布局transition本质上是全局的,并且具有默认值layout。 layoutTransition属性使我们能够根据页面布局应用transition。 它与pageTransition类似,但是将动画应用于布局而不是页面。
这是一个例子:
// /nuxt.config.js
layoutTransition: 'fade'
// or
layoutTransition: {
name: "fade",
mode: "out-in"
},
Transition值
到目前为止,我们只使用了fade过渡,但我们当然可以利用我们的Nuxt应用程序中的其他类型的转换值。 默认情况下,Nuxt将在我们的全局CSS文件中查找这些类名。
虽然默认情况下transition值设置为string,但是还有其他CSS值,如object和function。
例如,让我们将transition值设置为object,如下code中:
export default {
// namekey becomes required
transition: {
name: 'bounce'
}
}
现在我们能够添加更多属性,如mode和appear:
export default {
// namekey becomes required
transition: {
name: "bounce",
mode: "in-out", // default is out-in
appear: true, // default is false
}
}
这是将要发生的事情:mode属性out-in(这是默认模式)在新元素进入之前等待当前元素退出 。
第二属性appear,允许我们在初始化渲染时应用转换; 默认情况下,其值设置为FALSE,当我们以对象格式定义过渡时,我们可以轻松自定义。
结论
在本文中,我们了解了CSS转换以及如何在Nuxt.js中使用页面和路由中的transition。 要进一步探索主题,这里有一些有用的资源:
- Vue.js 中的CSS动画,来自Vue文档
- 在Vue.js 中的组件之间转换,也来自Vue文档
- umxt.js转换组件,来自Nuxt Docs
- 使用HTML,CSS和JavaScript 的Web动画,来自您的实现