CSS 网格布局transition动画
在CSS中,您可以使用transition属性将CSS属性从一个值平滑地转换到另一个值
2 min read
By
myfreax

在CSS Grid中,grid-template-columns和grid-template-rows属性允许你分别定义行名和跟踪网格列和行的大小。
支持这些属性的插值可以使网格布局在状态之间平滑过渡,而不是在动画或过渡的中途中断。该功能现在在所有三种浏览器引擎中都可用。
在CSS中,您可以使用transition属性将CSS属性从一个值平滑地转换到另一个值。浏览器引擎将自动检测目标属性值的类型,并使用该值平滑过渡到新值。
这同样适用于CSS动画,浏览器将在关键帧之间进行值插值。在使用自定义属性时,使用transition-property来指示它们的类型。
这样,浏览器就知道如何从一个值转换到另一个值。在下面的示例中opacity从过渡0到1。
#target {
opacity: 0.5;
transition: opacity ease-in-out 0.25s;
}
#target:hover {
opacity: 1;
}网格布局动画
从chrome 从版本107开始。使用transition动画能够对grid-template-columns和grid-template-rows属性值的过渡。
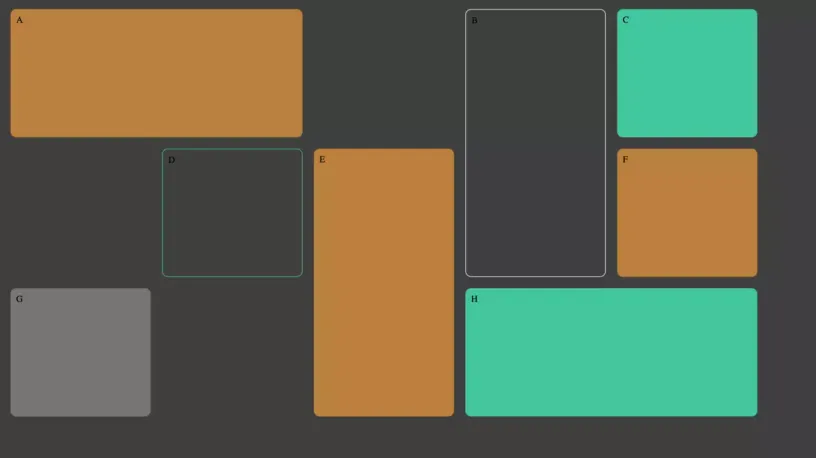
而不是在动画过渡的中途中断。在下面的演示中,一个网格显示了几个头像。为了节省空间,限制了列的大小。
在悬停时使grid-template-columns每列都有更多空间。grid-template-columns属性值repeat(4, 2em) 过渡到repeat(4, 4em)。
.avatars {
display: grid;
gap: 0.35em;
grid-auto-flow: column;
grid-template-columns: repeat(4, 2em);
transition: all ease-in-out 0.25s;
}
.avatars:hover {
grid-template-columns: repeat(4, 4em);
}