JavaScript 代码编辑器 Visual Studio Code
在本教程,您将了解 JavaScript 代码编辑器以及如何安装用于编写 JavaScript 代码的 Visual Studio Code

在本教程,您将了解 JavaScript 代码编辑器以及如何安装用于编写 JavaScript 代码的 Visual Studio Code。
流行的 JavaScript 代码编辑器
要编辑 JavaScript 源代码,您需要一个纯文本编辑器,例如 Windows 的记事本。然而,为了简化和加快 JavaScript 代码的输入。
您需要一个专业的 JavaScript 代码编辑器。除了基本的编辑功能外,JavaScript 代码编辑器还需要为您提供语法高亮显示、缩进、自动完成和大括号匹配功能。
一些编辑器还允许您调试 JavaScript。例如 Atom 编辑器,Atom JavaScript 编辑器都已经结束维护。作为选择,我们将使用 Visual Studio Code。
Visual Studio Code
Visual Studio Code 是由 Microsoft 开发的免费开源代码编辑器。Visual Studio Code 通常称为 VS Code。
Visual Studio Code 是跨平台的软件,因此我们可以找到适用于 Gnu/Linux,Windows 和macOS 的 vscode。它是基于 Electron 和 Node.JS 在构建的桌面App。
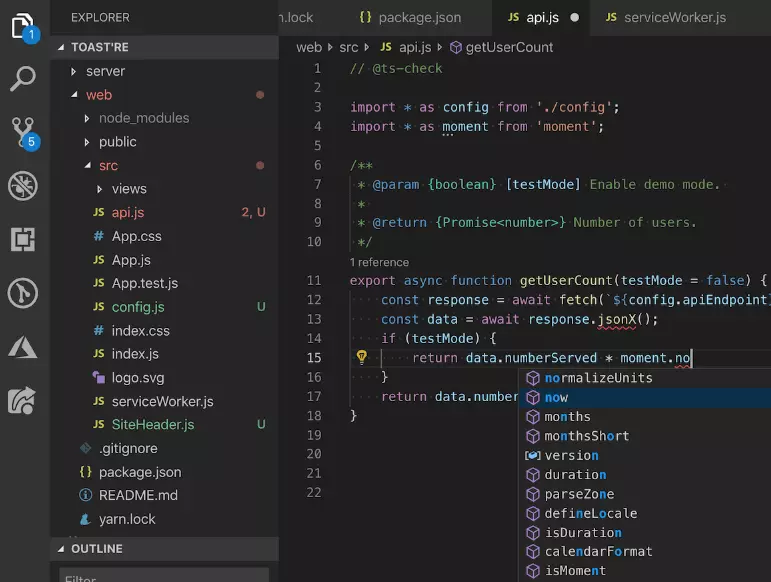
VS Code 是高度可定制的。它允许您更改主题、键盘快捷键和首选项。它有很多有用的扩展,可以为编辑器添加额外的功能。
VS Code 包括对 JavaScript 的内置支持,其中包括 IntelliSense、调试、格式化、代码导航、重构和许多其他高级语言功能。
要了解 VS 代码支持的所有功能,请查看 Visual Studio Code 支持的语言 JavaScript。

Linux 安装 Visual Studio Code
如果你的计算机运行的是基于 Debian 的 Linux 发行版,例如 Ubuntu,Linux mint。请参考我们的教程:如何在 Debian 11 安装 vscode。
如果你的计算机运行的是基于 RedHat 的 Linux 发行版,例如 CentOS,Fedora。请参考我们的教程:如何在 CentOS 8 安装 vscode。
Windows 安装 Visual Studio Code
要在 Windows 安装 VS Code,请先点击此处下载 Visual Studio Code。下载完成后,执行安装程序。最后,打开 Visual Studio code。
请注意,安装程序会将 Visual Studio Code 添加到您的%PATH% 环境变量. 它将允许您在 CMD 运行命令 code . 在当前文件夹启动 Vscode。
MacOS 安装 Visual Studio Code
要在 MacOS 安装 VS Code,请先点击此处下载 Visual Studio Code。下载完成后,执行安装程序。最后,打开 Visual Studio code。
请注意,安装程序会将 Visual Studio Code 添加到您的 PATH 环境变量. 它将允许您在 终端运行命令 code . 在当前文件夹启动 Vscode。
安装 Live Server 扩展
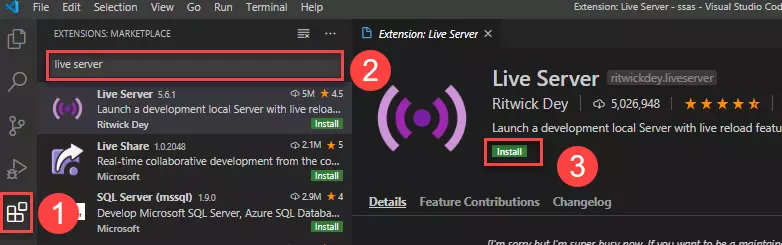
Live Server 扩展允许您启动静态页面热重载功能的开发本地服务器。更改 JavaScript 代码后,无需刷新页面即可看到修改。
要安装 Live Server 扩展,首先,单击扩展。其次,搜索 Live Server 并在列表中选择 Live Server 扩展。最后,单击安装按钮。

结论
在本教程中,您了解了 JavaScript 代码编辑器以及如何安装用于编辑 JavaScript 源代码的 Visual Studio Code。