JavaScript 获取节点的子元素
您将学习如何获取第一个子元素、最后一个子元素以及指定元素的所有子元素

在本教程中,您将学习如何获取第一个子元素、最后一个子元素以及指定元素的所有子元素。
假设您有以下 HTML 片段:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>JS Get Child Elements</title>
</head>
<body>
<ul id="menu">
<li class="first">Home</li>
<li>Products</li>
<li class="current">Customer Support</li>
<li>Careers</li>
<li>Investors</li>
<li>News</li>
<li class="last">About Us</li>
</ul>
</body>
</html>获取第一个子元素
要获取指定元素的第一个子元素,请使用元素的 firstChild 属性:
let firstChild = parentElement.firstChild;如果 parentElement 没有任何子元素,则 firstChild 返回 null。
firstChild 属性返回一个子节点,该子节点可以是任何节点类型,例如元素节点、文本节点或注释节点。
以下代码打印 #menu 元素的第一个子元素:
let content = document.getElementById('menu');
let firstChild = content.firstChild.nodeName;
console.log(firstChild);输出:
#text控制台窗口打印 #text,是一个文本节点。这是为了填充 <ul> 和 <li> 之间的空白,因此浏览器使用空格创建一个 #text 节点作为填充。
请注意,任何空格(例如单个空格、多个空格、回车符和制表符)都将创建 #text 节点。要删除 #text 节点,您可以按如下方式删除空格:
<article id="content"><h2>Heading</h2><p>First paragraph</p></article>
或者要仅获取元素节点的第一个子节点,您可以使用 firstElementChild 属性:
let firstElementChild = parentElement.firstElementChild;以下代码返回第一个 li 元素,它是菜单的第一个子元素:
let content = document.getElementById('menu');
console.log(content.firstElementChild);输出:
<li class="first">Home</li>在这个例子中:
- 首先,使用 DOM API 方法
getElementById方法选择#menu元素。 - 其次,使用
firstElementChild属性获取第一个子元素。
获取最后一个子元素
要获取节点的最后一个子元素,请使用 lastChild 属性:
let lastChild = parentElement.lastChild;如果 parentElement 没有任何子元素,lastChild 返回 null。
lastChild 属性返回最后一个元素节点、文本节点或注释节点。如果您只想选择具有元素节点类型的最后一个子元素,请使用 lastElementChild 属性:
let lastChild = parentElement.lastElementChild;
以下代码返回菜单中的最后一个子元素:
let menu = document.getElementById('menu');
console.log(main.lastElementChild);输出:
<li class="last">About Us</li>
获取所有子元素
要获取指定元素的所有子元素 NodeList,请使用 childNodes 属性:
let children = parentElement.childNodes;childNodes 属性返回任何类型的所有子元素。
要获取指定节点元素类型的子元素,请使用 children 属性:
let children = parentElement.children;以下示例选择 Id 为 main 元素的所有子元素:
let menu = document.getElementById('menu');
let children = menu.children;
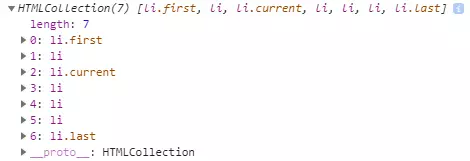
console.log(children);输出:

结论
firstChild 和 lastChild 返回节点的第一个和最后一个子节点,该节点可以是任何节点类型,包括文本节点、注释节点和元素节点。
firstElementChild 和 lastElementChild 返回第一个和最后一个子元素节点。
childNodes 返回指定节点的所有类型子节点的实时 NodeList。children 返回指定节点的所有子节点 。