JavaScript alert 对话框
你将学习如何使用 JavaScript alert 方法显示带有可选的信息的对话框。
2 min read
By
myfreax

在本教程中,你将学习如何使用 JavaScript alert 方法显示带有可选的信息的对话框。
JavaScript alert 方法简介
浏览器可以调用系统对话框来向用户显示信息。系统对话框与浏览器显示的网页没有任何关系。
对话框本省也不包含任何 HTML。它的外观完全取决于当前的操作系统和浏览器,而不是 CSS,因为这是浏览器调用系统 API 实现的。
要调用 alert 系统对话框,您可以调用 window 对象的 alert 方法。它的语法形式非常简单可以是这样 alert(message) 也可以是 window.alert(message)。
window.alert(message);
alert(message)message 是一个字符串,message 是你要向用户显示的信息。
例如:
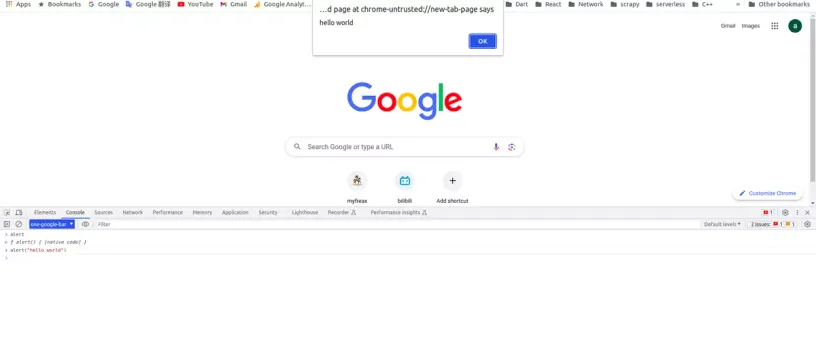
alert('Welcome to JavaScriptTutorial.net!'); 调用 alert() 方法时,系统对话框会向用户显示指定的消息和一个“确认”按钮。
您可以使用 alert 对话框来通知用户一些他们无法控制的事情,例如错误。用户可以做出的唯一选择是在阅读消息后关闭对话框。
请注意,alert 对话框是同步且阻塞的。这意味着在对话框显示时停止后面代码的执行,并在对话框关闭后恢复。
例如,下面的代码在三秒后显示 alert 对话框:
setTimeout(() => {
alert('3 seconds has been passed!')
}, 3000);
结论
alert 是对话框是 window 对象的一个方法。alert()方法是同步并阻塞后面的代码执行。通常使用 alert() 方法来显示你希望用户确认的信息。